Agile web development is not a specific process, action, or a daylong exercise. Agile is a mindset, an attitude with which a project is undertaken.
It means streamlining the project, taking away time-sucks, performing frequent sanity checks, and making sure that you’re not spending excessive time on things that don’t add value to the project.
It’s about spending quality time on actions that add value to the website and make it better, and taking away time and energy from parts of the process that cause headaches.
Your team will reach the same goals and milestones, but in half the time or less.
In this article, I’ll show you how the agile project management method can be applied to developing websites.
Traditional Web Development Process

Typical web development process circa 2000-2007.
Around the turn of the century, a bunch of us web geeks were working hard on figuring out how to design websites effectively. We started with the tools and processes used in print, video and radio, and modified them for the internet.
We embraced paper prototypes, wireframes, user personas and use-case planning, as well as information architecture planning with site maps and flow charts.
When Jesse James Garrett and Steve Krug came out with their usability/user-centered-design books, we heaved a sigh of relief, not because what they were saying was new, but because they articulated the subject in a way that even the most technology-phobic print designer could understand.
The Turning Point
We got an RFP recently from a college that is redesigning their website and wanted to hire us for design and planning. It’s a great school and it sounded like a great project, the likes of which we’ve done dozens of times before.
But when we sat down to write the proposal, we found ourselves scratching our heads about how to approach it.
After a while, we realized why. The RFP was looking for a web developer from 2005.
Wireframes, site maps, use-case scenarios and focus groups — the traditional web development process — have served us well for almost 10 years, and we developed effective websites using them, but in a high-paced industry like ours, speed and efficiency are very important.
Now we see that they were tools of the Wild West. They still have their places in the new world, but they’ve been reduced to a niche player, and are only used on the trickiest of web projects.
What’s Changed?
There have been three major changes in the past 5 years that have fundamentally altered how we design websites.
First, everyone uses the Internet. I mean everyone. Ten years when we met with marketing directors or CEOs, most of them had secretaries who printed out their email to be replied to. Now, every CEO has a Blackberry or iPhone.
Secondly, we have gained a better understanding of how people use sites. Five years ago, we had best guesses to start from, now we have best practices. For example, every user who goes to a college website knows to look for the link that says "Admissions", and likewise every college knows to have a link called "Admissions". It’s hard to imagine, but these were big questions 10 years ago that merited days of discussion and testing.
Third, and possibly most importantly, are the vast strides in content management systems (CMS) technologies over the past 5 years. Any reasonably talented usability consultant (a profession that also didn’t exist 10 years ago) can work with a developer to customize any number of inexpensive or freely available, open-sourced CMSs, so that even my grandparents can edit a website.
Now we’re at a point where the work that used to take up 80% of a web development project is unnecessary.
It’s time to put aside the processes that supported that work, and graduate to the next level.
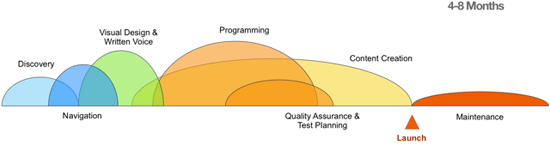
Agile Web Development Process

Modern (agile) web development process.
In the process shown above, editors are interacting with content and navigation on day one. Navigation is fluid, and we’re getting in front of users faster and making 100 minor corrections to our course, instead of waiting a few weeks and making major adjustments.
Flexible Processes for a Flexible Web
Get your team off of email and hold the phone. Stop the endless back-and-forth, internal meetings, and rehashing of the same issues each week.
Get everyone in the office and lock them in (figuratively). Bring the decision makers, the content entry folks, and your IT specialists, and you have a recipe for success.
While every part of an agile web development process runs more smoothly with rapid iterations, it’s the reduction of time spent on overhead — scheduling, recapping, hunting someone down for feedback, mood swings, staff reorganizations, training, etc. — that really gives you your biggest time-savings. Instead of your key stakeholders having to attend 4 meetings over 5 months, they need to attend 3 hours of meetings over 3 days.

With agile development, your team will be immersed in building the website within a couple of weeks of starting the project, and you’ll be getting real-time feedback from real website users within a month.
Your internal team will be empowered to make these changes and will be trained in asking the key questions, which are:
- Does this change help us reach our goals?
- Do these images and words support our brand?
- Is this solution better than what’s there now?
- What’s the worst that could happen if we tried this for a week?
- Once the week is done, how should we decide if we leave it or change it back?
Now is a very exciting time for technology, and this new method of web development is a tool that gets right to the heart of the matter, and avoids wasting time on the noise and minutia that slows us down.
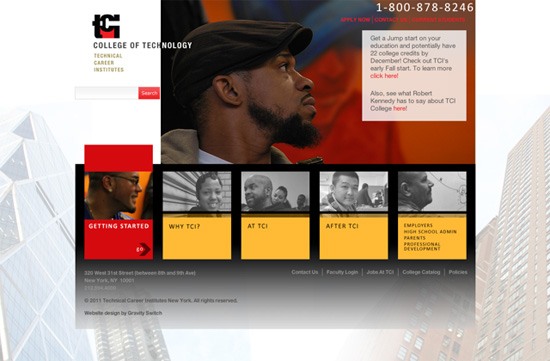
A Case Study of Agile Web Development
We worked with Technical Career Institutes in Manhattan to re-launch their 100-page college website in 1 month.
They wanted a slick, modern, engaging design to reflect their brand. They want it to be easy to edit, and easy for them to maintain.
Within 2.5 months of signing a contract with us, their inquiries had increased by 100% — a wonderful outcome of the re-design. (We’re continuing to work with them to understand where they lose people in the application process, and will continue to improve these numbers.)
In three days, despite not having a clear brand statement, we took all the photos, designed the new website look, got sign-off (and excitement) from over a dozen key stakeholders, programmed the themes and tested them on all priority browsers, finalized navigation and created about half the pages on the website.
What follows is a breakdown of our 1-month timeline.
Week 1: Setup
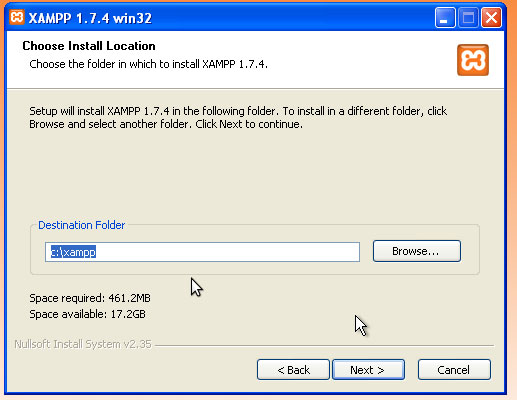
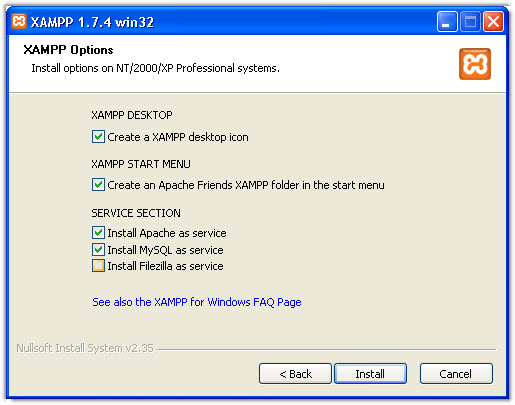
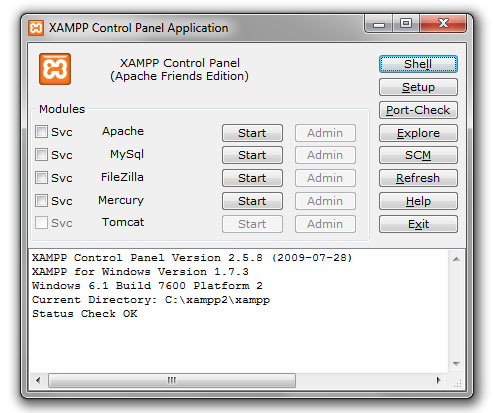
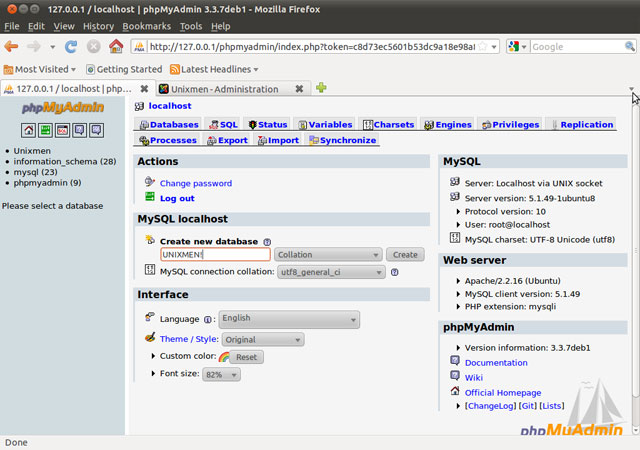
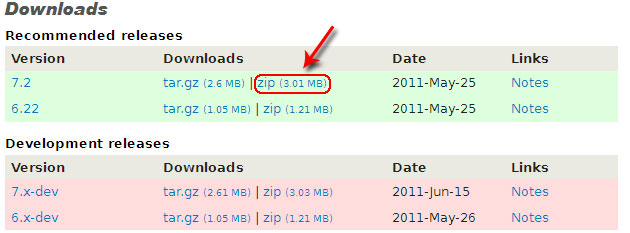
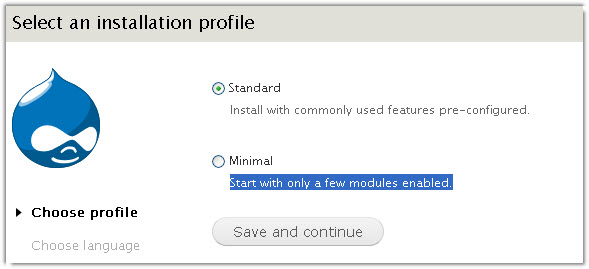
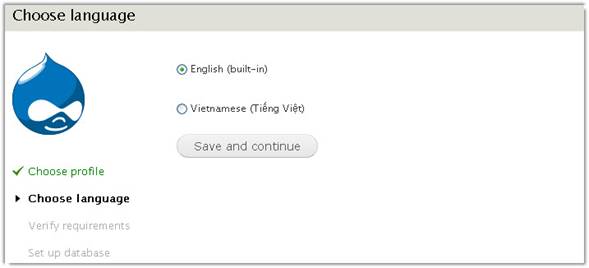
Initial server setup by our team. We chose Drupal because it’s powerful and can be configured and customized to be very easy for end-users to use. Using the Acquia Drupal install, security updates become easy. (We have a standard module list that, if you ask about in the comments, I’ll discuss in another article.)
Week 2: Onsite Training
Over the course of this week, we worked with TCI to understand their brand, create the visual design of the website, take hundreds of photos, define the navigation, and train 15 TCI staff members on content management. This allowed them to completely rewrite 15 pages and migrate 25 more from the old site to the new site, set up multiple web forms and calendar integration, and connect all the hooks to their existing admissions systems.
Weeks 3-4: Cleanup and Go Live
We spent the last two weeks tidying up and preparing to go into production. TCI continued to add and tweak content while we refined the design and the code, cropped pictures for them, and helped them with navigation problems. We made the site more search-engine-friendly and generally kept things moving forward to deployment.
Post-Launch
Both our team and their team have made dozens of tweaks to the website after the site was launched. We continue to monitor website traffic to optimize the website for search engine traffic.
Conclusion
Using agile project management reduces traditional website development processes significantly. What could have taken 4-8 months under a traditional process, we reduced to 1 month. Cutting down the build process to its bare essentials reduces bottlenecks and project overhead, making it as efficient and results-driven as possible.
From sixrevisions.com