Web Development Tips and Tools
Every great web developer starts with HTML. From there comes an array of tools that every developer can use to create great websites.The basics would be a text editor and an image editing software. But why be content in using those two when there are available tools that can expedite not only your coding speed but also help you organize and learn new things?
Expedite Development With the Following:
1. MVC Framework
A Model-View-Controller framework is like an architectural plan in software/web development. According to a web developer I interviewed about MVC, there are two ways on how a developer codes. First way is to write everything you need in a file, second is codes are written separately according to their proper place.
Now I will elaborate this to the point where even my grandma would understand, because the concept would be very confusing for people who learn of MVC’s existence just now (I was made aware of this gem 8 hours prior writing this).
In the second way I mentioned, suppose you have a DropDown for the quantity of shirts to add on your cart and:
- your logic suggests that the customer’s order should be greater than zero,
- the customer’s order is saved in the database,
- and the quantity ordered is displayed in the cart page.
Every bullet suggests one file each. While in the first way, all of which are saved in a single file.
To make it more simpler, here’s an analogy:
- Model is like the software
- Controller is the Operating System
- View is the keyboard, mouse, and monitor
Each can function separately and as one, making development more organized.
Below are the most notable MVC framework for PHP developers:
2. Validation Tools
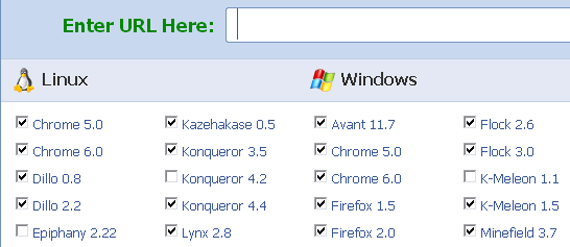
You don’t have to own several browsers and operating systems just to test if your website is properly running in them. I actually saw an online advertisement looking for people to hire just to have a website tested for compatibility issues in different OS and browsers.
I’ll admit that BrowserShots takes screenshots really slow, it takes several minutes! But this is one of the few free browser testers that offers a wide variety of OS and browsers, even if no one knows what Kazehakase 0.5 is.
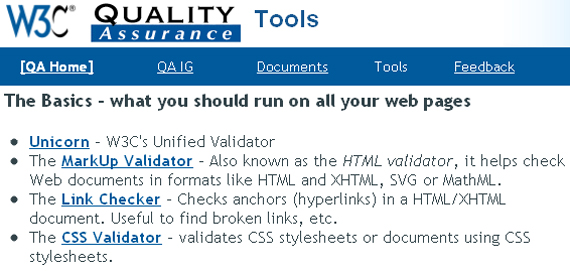
There is no such thing as getting things perfect the first try, that is why validation tools are available to help you take a glimpse of the little details that aren’t doing what they’re supposed to be doing. Where your eyes can’t see, these tools will surely lock their target on.
There is an article in 1stwebdesigner that discusses and gives a list of validation tools which include, but not limited to, checking if your website is OK for mobile viewing, CSS validation, HTML validation, and more. Visit it by clicking 20+ Online Tools for Website Validation and Testing.
I find Firebug very useful for development and QA. You can inspect and edit HTML, JavaScript, and even CSS on the spot and see the effect instantly. It is also a good tool to use for hacking. *laughs*
3. Text Editor
Notepad++ has a wide range of languages it supports, several dozens of them. A real all-in-one editor.
Vim is not a tool that gives you everything at first glance, you must learn how to use it and it will cooperate with you. As their description page says, Vim is often called the “programmer’s editor”.
4. Image Editor
Leave aesthetics to the designer and focus on functionality? We are now at the age where developers and designers alike should know at least the basics of both trade to survive.
GIMP is a wonderful tool not only because it is free, but because it provides plenty of tools like Photoshop. This is perfect for developers who wish to crop, resize, and create buttons and banners.
5. Code Generators
Code generators may seem to defeat the very purpose of learning a language in-depth but do not look at it that way. Code generators can expedite the process, a beginner, and expert alike, can learn many things from these too.
Now, if you are in a hurry to provide your client or yourself a business, there are many applications available that will provide you the codes you need in just a few clicks. Of course these are not applicable if your website’s service is not customary.
6. Collaborate and Join Forums
Sharing and learning from others is important. Having a glimpse of several perspectives from experts and beginners is indeed a rich learning experience.
The search engine behemoth gives us yet again a way to love it more! Although this is not new, Google Code might escape the sight of budding developers, which shouldn’t happen! There is so much to use and to learn at Google Code that will surely boost your career as a developer.
Inside DreaminCode’s forums, developers encourage each other to act first before asking. You can’t go posting and asking for a code, what they do is help you with the code you have. As Carl Sagan said “When you make the finding yourself — even if you are the last person on Earth to see the light – you will never forget it.”
From 1stwebdesigner.com