25 Best JavaScript Tools For Designers
jQuery UI is an open source library of interface components — interactions, full-featured widgets, and animation effects — based on the stellar jQuery javascript library . Each component is built according to jQuery's event-driven architecture (find something, manipulate it) and is themeable, making it easy for developers of any skill level to integrate and extend into their own code.

Writing web apps today is a tedious and error-prone process. Developers can spend 90% of their time working around browser quirks. In addition, building, reusing, and maintaining large JavaScript code bases and AJAX components can be difficult and fragile. Google Web Toolkit (GWT) eases this burden by allowing developers to quickly build and maintain complex yet highly performant JavaScript front-end applications in the Java programming language.
JxLib is a javascript library for creating graphical user interaces based on the fabulous MooTools library.
Freestyle reduces the complexity of deploying a user interface to the browser by erasing the client-server divide entirely. This means serious enterprise-class applications, without having to worry about cross-browser compatibility, without client-side scripting, and without DHTML/AJAX. We believe in building applications just like you would for a .Net, Java, or Ruby desktop. The only difference is, with Freestyle, you deliver them over the web.

With Jaxer, your JavaScript gains full access to databases such as MySQL or the integrated SQLite database. Rich filesystem I/O as well as low-level network socket access are available to you all directly in JavaScript on the server. And you can call those server functions seamlessly from the client — exposing only the ones consistent with your security requirements.

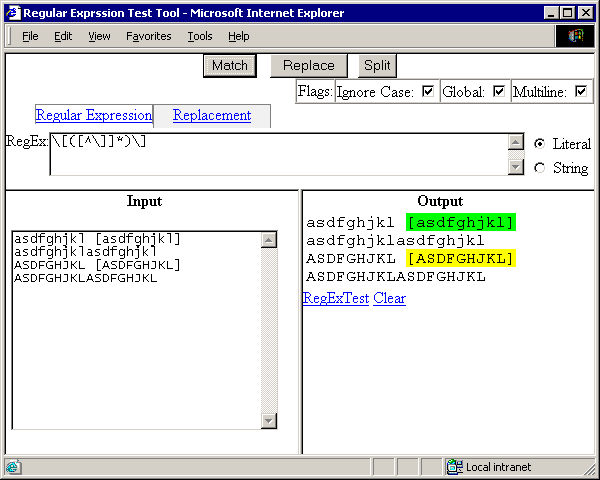
First attempt at making a user-friendly regex generator. A little buggy in IE. Currently limited to 7 groups and no support for negating character classes.This script runs on top of JDC 1.0.3 in Internet Explorer which is why it is executed slightly faster in Firefox, Opera and Safari. For more info on regular expressions see Introduction to Regular Expressions using JavaScript. Also see the Table of Regexes from the article Validating Common Form Input.
The WaveMaker platform consists of two components: WaveMaker Visual Ajax Studio™ for developing rich internet applications and WaveMaker Rapid Deployment Server™ for deploying applications into a standard and secure Java environment.
JsDoc Toolkit is an application, written in JavaScript, for automatically generating template-formatted, multi-page HTML (or XML, JSON, or any other text-based) documentation from commented JavaScript source code.
Based on the JSDoc.pm project, this was renamed "Jsdoc Toolkit" during development as it grew into more than a simple version upgrade.

jGrouseDoc has the following features:
* Documentation is produced from javadoc-style comments that are already familiar to many developers
* Allows documenting of Javascript classes, regardless which approach or framework is being used for it - be it Prototype, Dojo, Dean Edward's Base, jGrouse or any other.
* Allows documenting multiple interfaces for the same function. In Java you can declare several functions with different parameter set, but it is not the case in Javascript - instead developers need to put certain logic into the function to distinguish between alternate calls.
Clearly, JavaScript testing sucks. It sucks because most applications are event driven, and although libraries exist that simulate some events, none are complete. Also, existing test libraries are complicated to set up and use. The Test plugin solves these problems.
JavaScriptMVC's Test plugin finally makes JavaScript testing achievable by being the most comprehensive and easy to use testing suite.
* The central area for discussion of JsUnit is a mailing list/posting area hosted by Yahoo (founded 5/17/2001). To join click here.
* If you would rather email me with questions, suggestions, problems, etc., my address for JsUnit-related correspondence is edward@jsunit.net.
* Please submit bugs to the SourceForge bug tracker, and feature ideas/patches to the mailing list.
* There is a high-level PowerPoint introduction to JsUnit here.
* JsUnit merchandise now available at agilestuff.com.
This e-mail address is being protected from spambots, you need JavaScript enabled to view it


Crosscheck is an open source testing framework for verifying your in-browser javascript. It helps you ensure that your code will run in many different browsers such as Internet ExplorerFirefox, but without needing installations of those browsers. The only thing you need is a Java Virtual Machine. and
Because of its unique approach, Crosscheck has many advantages over other testing frameworks that are confined to running inside an actual browser:
15. YUI Test From Yahoo UI Library
YUI Test is a testing framework for browser-based JavaScript solutions. Using YUI Test, you can easily add unit testing to your JavaScript solutions. While not a direct port from any specific xUnit framework, YUI Test does derive some characteristics from nUnit and JUnit.
YUI Test features:
* Rapid creation of test cases through simple syntax.
* Advanced failure detection for methods that throw errors.
* Grouping of related test cases using test suites.
* Asynchronous tests for testing events and Ajax communication.
* DOM Event simulation in all A-grade browsers.

J3Unit is an object-oriented unit testing framework for JavaScript. J3Unit runs JavaScript tests directly in the web browser and can be automated using JUnit and Jetty. J3Unit builds on previous work by JSUnit and Script.aculo.us to provide a better way to automate JavaScript unit tests. Object-oriented JavaScript unit tests are written using the Script.aculo.us Test.Unit.Runner object, which is in turn built upon the prototype JavaScript library.
J3Unit has 3 modes of operation: Static Mode, Local Browser Mode, and Remote Browser Mode

This handy utility program tests JavaScript Regular Expressions in a browser using JavaScript. Its interface is similar to other regular expression test tools, but unlike those tools, it tests JavaScript's implementation of Regular Expression in JavaScript.
JSLitmus is a lightweight tool for creating ad-hoc JavaScript benchmark tests. Features include ...
* Single-file install (JSLitmus.js)
* Works on Firefox, Opera, Safari, IE, Google Chrome, and iPhone browsers
* Adaptive test cycles - tests take ~1-2 seconds, regardless of the operation
* Google Chart + TinyUrl integration.
Reflection.js allows you to add reflections to images on your webpages. It uses unobtrusive javascript to keep your code clean. It works in all the major browsers - Internet Explorer 5.5+, Mozilla Firefox 1.5+, Safari, Google Chrome and Opera 9+. On older browsers, it'll degrade and your visitors won't notice a thing. Best of all, it's under 5KB.
Canvas Graph is a small simple javascript library that allows you to conveniently plot simple line, bar and pie charts using the new HTML Canvas Tag. The motivation for this work is to allow simple graph plotting in Javascript without resorting to anything but your web browser. I'd like the library to be simple enough for someone who knows very little Javascript to be able to use, but extendable so that people who know what they're doing to make great looking graphs for their sites.
Flott is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side.The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming and mouse tracking.The plugin is known to work with Internet Explorer 6/7/8 (IE8 only in development version), Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+. If you find a problem, please report it. Drawing is done with the canvas tag introduced by Safari and now available on all major browsers, except Internet Explorer where the excanvas Javascript emulation helper is used.
24. JavaScript Diagram Builder

The JavaScript Diagram Builder v. 3.3 is a library of some objects and functions, which can help you to display a coordinate diagram (resp. a chart or graph) in your webpage in an easy way. The file 'diagram.js' contains all the necessary objects and functions.






