45+ Javascript Sliders and Scrollers
Every web developer needs to use Javascript in creating web applications, and when it comes to displaying multiple items on a page with a focus on a single item Sliders and Scrollers comes in handy. You can use Javascript Sliders and Scrollers with news, images or products to display data in an organized and user friendly way. In this article I compiled a list of 46 Very Functional Javascript Sliders and Scrollers for you to use in developing web applications.
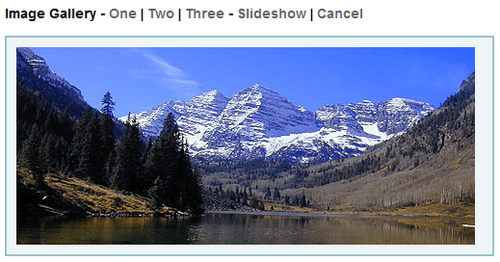
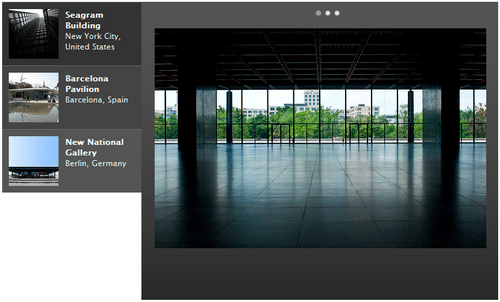
1. jquery Thumbnail Scroller, Demo
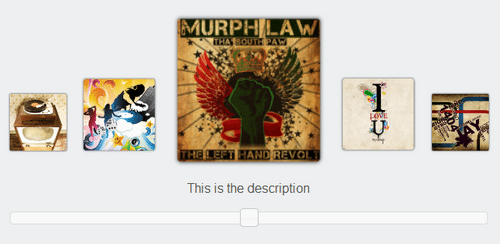
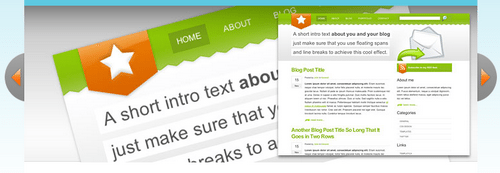
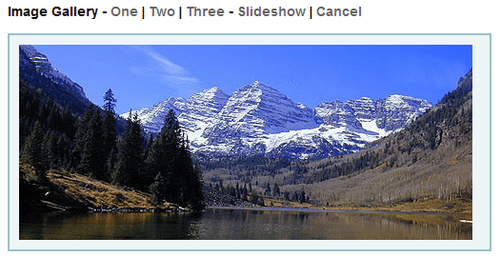
2. JCoverflip, Demo
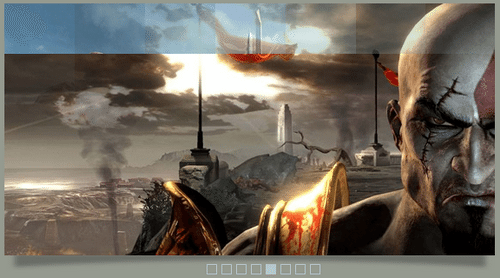
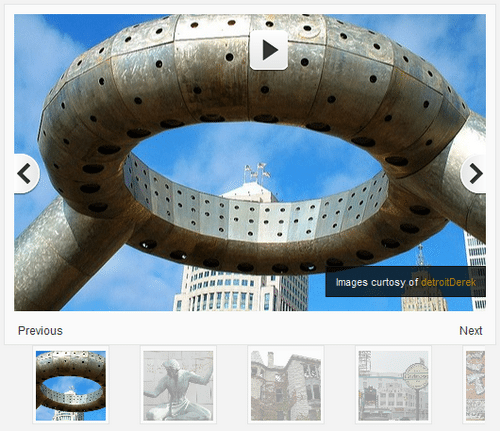
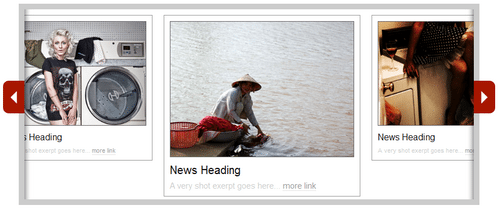
3. COIN SLIDER
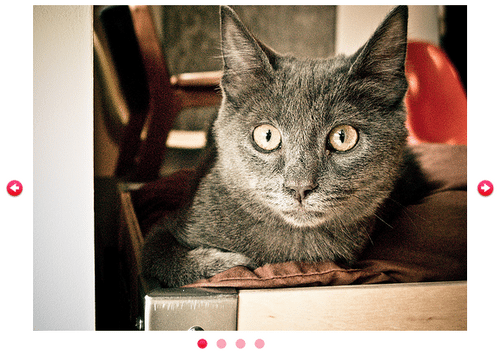
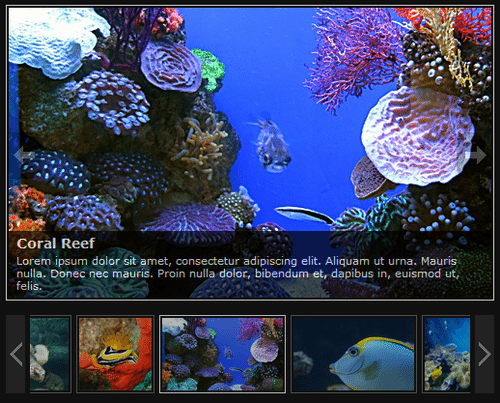
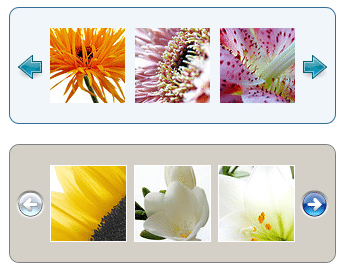
4. loopedSlider, Demo
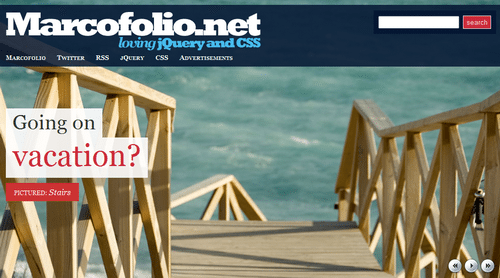
5. Nivo Slider
6. Automatic Image Slider w/ CSS & jQuery, Demo
7. Lof SiderNews, Demo
8. Advanced jQuery background image slideshow, Demo
9. jqFancyTransitions, Demo
10. jQuery Blinds Slideshow using CSS Sprites
11. Multiple Image Cross Fade, Demo
12. BarackSlideshow, Demo
13. Floom: Blinds-effect MooTools slideshow, Demo
14. Slide Thumbs, Demo
15. Animate Panning Slideshow with jQuery, Demo
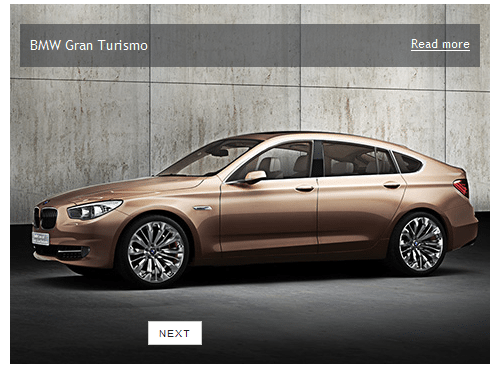
16. Beautiful jQuery slider, Demo
17. jQuery Multimedia Portfolio, Demo
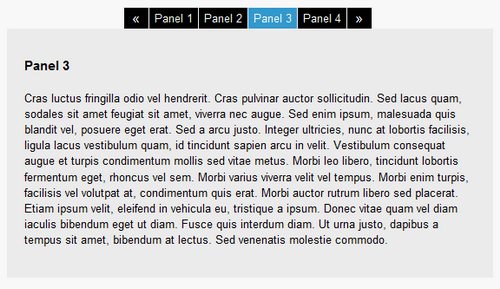
18. Coda-Slider, Demo
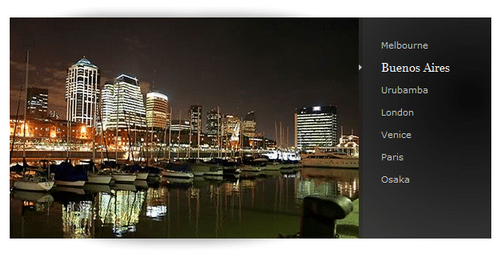
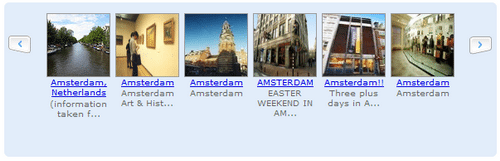
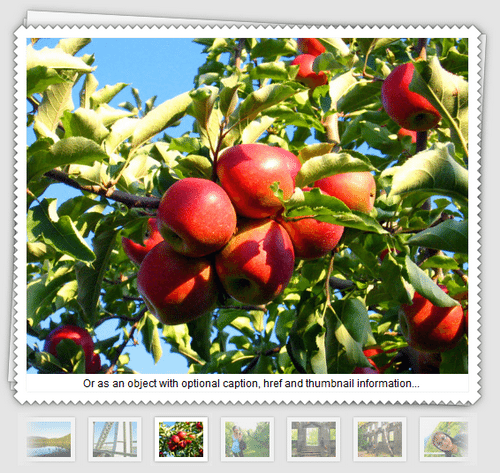
19. Slider Gallery, Demo
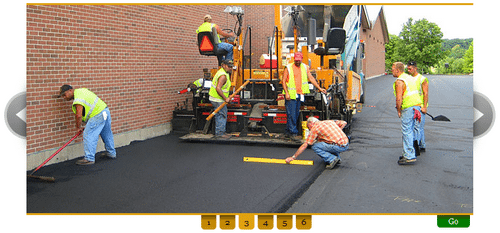
20. Ultimate JavaScript Slider and Scroller, Demo
21. Easy Slider, Demo
22. Pikachoose, Demo
23. Animated JavaScript Slideshow, Demo
24. Agile Carousel, Demo
25. noobSlide
26. SAG Content Scroller
27. s3Slider, Demo
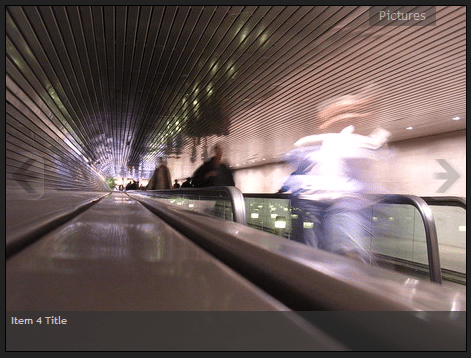
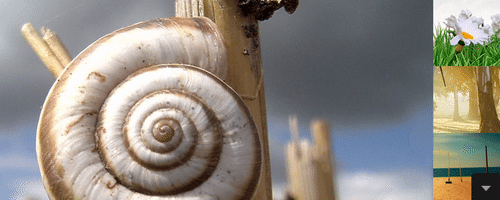
28. Galleria, Demo
29. InnerFade
30. Content Slider with jQuery UI, Demo
31. GalleryView, Demo
32. SlideItMoo, Demo
33. jQuery Scrollable, Demo
34. Ultimate JavaScript Scroller and Slider, Demo
35. Moving Boxes, Demo
36. jCarousel, Demo
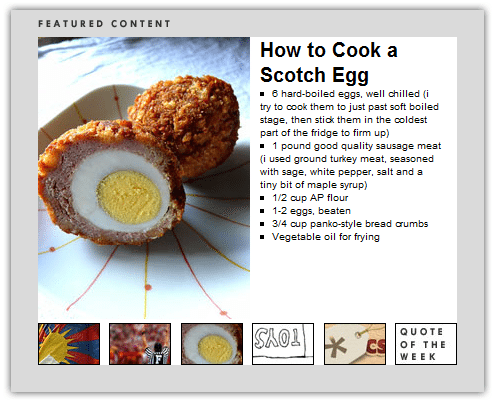
37. Slick Auto-Playing Featured Content Slider, Demo
38. YUI Carousel component, Demo
39. AnythingSlider, Demo
40. Start/Stop Slider, Demo
41. SmoothGallery
42. Slideshow 2
43. iTunes-esque slider with jQuery, Demo
44. Slick and Accessible Slideshow Using jQuery, Demo
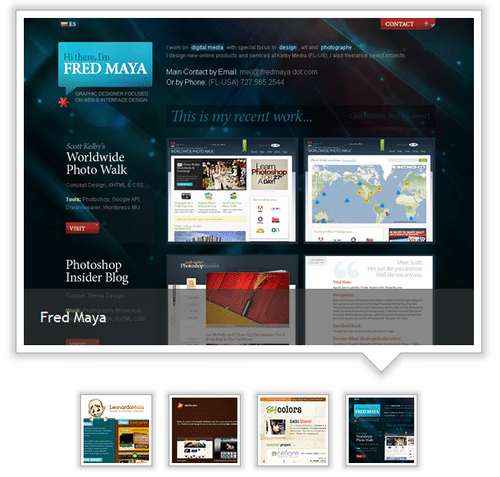
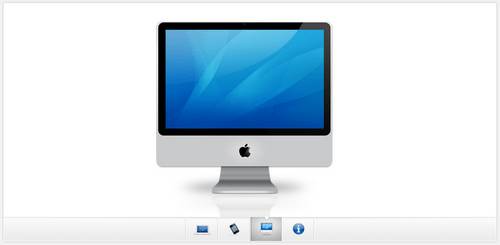
45. A Beautiful Apple-style Slideshow Gallery, Demo
46. A Slick Content Slider, Demo
From 1stwebdesigner.com