Top 10+ Tools For Profiling Your Websites Speed
The goal of any great website is to provide quality content for its readers and clients, though no website can be truly successful if it cannot provide the content in a timely manner. How much time is acceptable isn’t always up to you though. It’s in the eyes of the beholder, hence the readers.
If you have a flash based website that is media heavy, and your users knows is, they will probably be ok waiting a minute or two while your page loads. Though, if on the other hand you have a mostly text based website and it takes two minutes to load, there is 99.99% chance the person will not wait. These days, people want information and websites to be practically instantaneous.
Like most people, you will have a mostly text content with many a few images, javascript and flash thrown in for effect, but assuming your not a media website your readers will want a fast loading and fast performing website.
This first tool is one which you will probably want to check first.
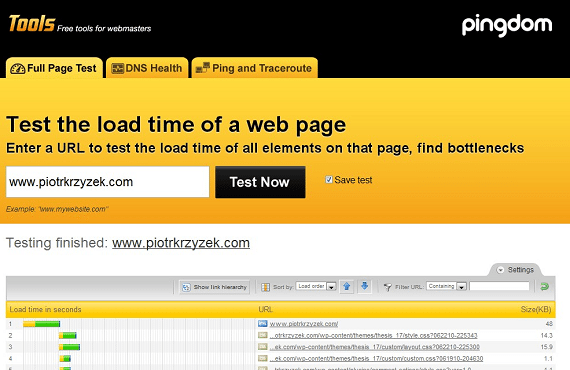
Pingdom Tools
It gives you a complete profile, file by file which your page loads. This will let you know exactly which files, javascripts or images are slowing down your page. You might even find out that your host is slow. You never know what surprises you’ll find.
For example, using just this tool alone I brought my main websites loading time down from a whopping 13-16 seconds to 3-6 seconds! What what wrong? I found out that my site was still loading a few old plugins and that two or three other plugins where creating this huge delay!
Though one tool is never good enough. Let’s look at some other available tools to get a nice average time and to make sure the load times are similar.
InternetSuperVision.com
This won’t give you a line by line profile, but it will give you load times from many sources. You can use this to compare times with what you observe and with what you received from Pingdom Tools!
SearchMetrics.com
This great little website speed tool will tell you the time it takes on the current connection to load your page AND estimates on how long it will take to load on several other connection types including: dsl, cable and T1!
It also tells you how many images, java scripts and CSS files it found and how large each is (and the totals). That way you know exactly what is eating up the most bandwith.
WebsiteOptimization.com’s Web Page Optimizer
This is probably the most detailed free analysis tool you will ever find. It gives you a breakdown for each and every file type and even gives some pretty good recommendations.
Even on my hand made, extremely small site IMRList.com I was told to shrink the size, compressed my images and javascripts and a few other things. You’ll learn a lot from the recommendations on this site.
You’ll mostly learn how to make a well optimized website that is standards complaint! Double the awesome since this tool is free!
Here’s something even better though: the site can accept a URL to check for you but it can also take code. So you can take your (X)HTML, plug it right into their site and POOF! It will tell you if you need to improve anything.
WebSlug.info Single Page Test
This great very small tool loads your page in an iframe and tests how long it takes to load. Nothing special here except that it’s small and works very fast. Good for getting a quick performance measurement.
Don’t be put off that it’s a .info though! It’s one fast and accurate site!
Uptrends.com
This site is similar to Pingdom’s tool, but less flashy. Though it will give you practically the same results.
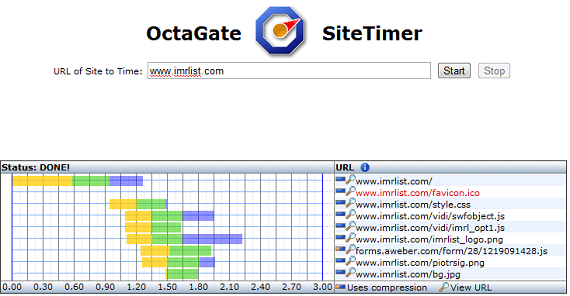
OctaGate
Quick site with very detailed results about when each connection starts and stops per http request.
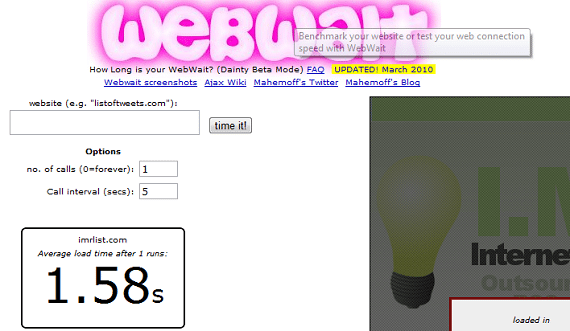
WebWait
This is a very simple tool. Enter in your address and it will load up and time your page in an iframe. But it’s not like all the others. It also has a very useful interval feature. So you can keep testing a site over and over to get more accurate results.
You can set the number of times it tests and at what interval. Very good for repeated testing so that you don’t have to keep reloading a testing website.
WebToolHub
This is another simple tool. This is better suited to testing your servers than just your websites. So it’s a good tool to find out exactly what’s slowing your page down: your code or the server!
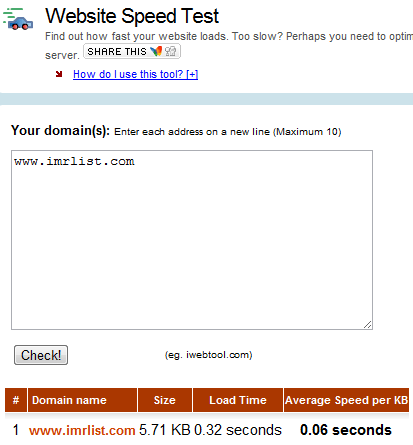
iWebTools
If you have multiple domains or sites to test, this is the tool for you. It’s quick, easy and gives results for multiple domains. Just enter them into the large textarea box and hit Test!
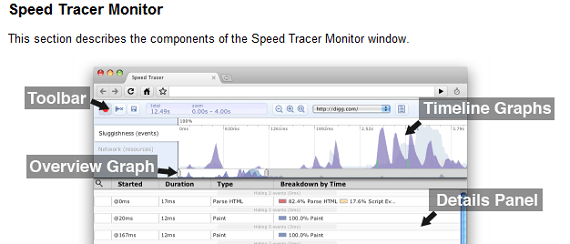
Bonus: Google Speed Tracer!
This is the hardest tool to get working. It’s free though. First you have to download Google Chrome. But not any ol’ Google Chrome. A special developers edition! But wait! That’s not it!
From www.1stwebdesigner.com